Actions on Google をスマートディスプレイで使用する場合の考慮事項について、確認して記載する。ここでは Rich response にフォーカスして確認する。
参考: Responses | Conversational Actions | Google Developers
基本事項
- 使用する要素によらず、Web ページへのリンクは使用不可。例えば、Basic card の Link button で Web ページへのリンクを行おうとしても、スマートディスプレイでは Link button 要素そのものが表示されない
- シミュレータと実機では表示のされ方や要素の解釈のされ方が違うようなので、注意。そのため、基本実機で確認し、シミュレータは簡易的なチェックに留めたほうが無難
マークダウン
シミュレータと実機で、マークダウンの解釈が同じとは限らないみたい。例えば、改行 1 つのみだと、どちらでも改行と見做されない (恐らく半角スペースとして出力される)。改行を 2 つ連続で入れるだけだと、シミュレータでは p タグで表現しているような改行のされかたをするが、実機だと改行にならない。[スペース 1] + 改行だと、どちらでも改行と認識されない。[スペース 2] + 改行だと、どちらでも改行として認識される。
br タグは、シミュレータだと改行として出力されるが、実機だとそのまま文字で出力される。[スペース 2] + 改行を複数回連続して入れると、どちらでもやや改行の高さが増加する感じがあるが、正直この挙動にはあまり頼らない方が良いように思える。
結果として、シミュレータでも実機でもどちらでも同じように表現できる改行は、[スペース 2] + 改行のみ (今の所)
Basic card
- Image について
- width, height 指定は変化が見いだせなかった
- ImageDisplayOptions 指定については、WHITE or CROPPED を指定した場合、スマホの時だけ余白の色がグレーから白に変わった
- サイズについては後述するように、200px ~ 400px ぐらいで、正方形に近い形が恐らくうまい感じで表示できるかと思われる
- スマートディスプレイ実機 (Google Nest Hub)
- 余白の色は白固定。ImageDisplayOptions 指定は何を指定しても変わらない様子
- 配置開始位置は左上
- コンテナ横幅は、400px 弱ぐらい?
- イメージ横幅がコンテナ横幅に届くまでは、拡大縮小なしで表示される
- イメージ横幅がコンテナ横幅を超えた場合、コンテナ横幅最大に収まるように縮小処理が行われる
- 縦サイズは特に制限ないようで、画面に収まらない場合はスクロールして表示できる
- イメージの左上、右上、左下、右下が、少しラウンドにトリミングされる
- スマホ実機 (Nova lite)
- 余白の色は、既定はグレー。ImageDisplayOptions 指定で WHITE or CROPPED を指定した場合、余白が白になる
- 配置開始場所は中央
- 常に、コンテナの高さ、もしくは幅のどちらかいっぱいになるまで拡大・縮小が行われる。そのため、あまりに小さかったり、大きかったり、もしくは縦横の比率が違いすぎると、見えづらい表示となるかも。200px 以上かつ正方形に近い比率だと良い感じになるかも
- formattedText プロパティについては、一度に表示できる行数を超えると、シミュレータでは右にスクロールバーが出てスクロールしての表示になるが、実機では画面全体でのスクロールになる様子
- 表示対象がスマホの場合、シミュレータだと上部に simpleResponse が表示されるが、実機では表示されない。正確には、実機でも表示はされているが、自動的に表示されない位置までスクロールされる様子。なので、上にスワイプすると実機でも simpleResponse が出てくる。なお、スマホの場合は自動スクロールされないこともあるっぽい
Suggestion chips は、スマートディスプレイ実機では、画面にタッチしない間 Basic card にオーバーラップする形で画面下部に表示される。そのため、一番下までスクロールしても Suggestion chips が表示されると Basic card の内容が隠される場合がある。スマホ実機では Basic card とは独立して画面下部に常に表示されているため、Basic card をスクロールしても Suggestion chips は表示されたままとなる
画面表示例
"richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "test", "displayText": "test" } }, { "basicCard": { "title": "東京地方", "subtitle": "今日 19 日 (日) の天気", "formattedText": "**天気:** くもり \n**降水確率:** 午前 100% 日中 100% 夜 100% \n**最高気温:** 23°(-2°) \n**最低気温:** 17°(+1°) \n**天気概況:** 小笠原諸島では、強風や濃霧による視程障害に注意してください。伊豆諸島、小笠原諸島では、高波に注意してください。", "image": { "url": "https://example.com/200x200.png", "accessibilityText": "東京" } } } ], "suggestions": [ { "title": "天気図" } ] }
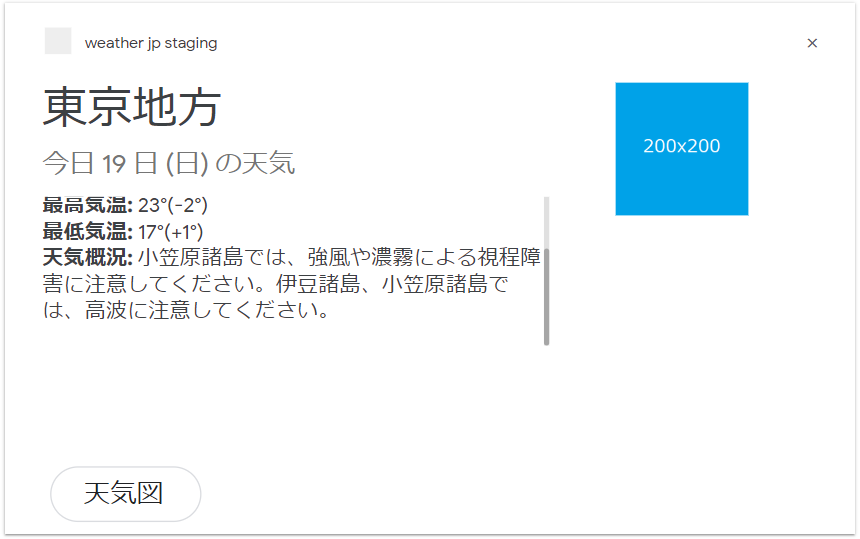
シミュレータ (Smart Display)

本文を下までスクロールした状態

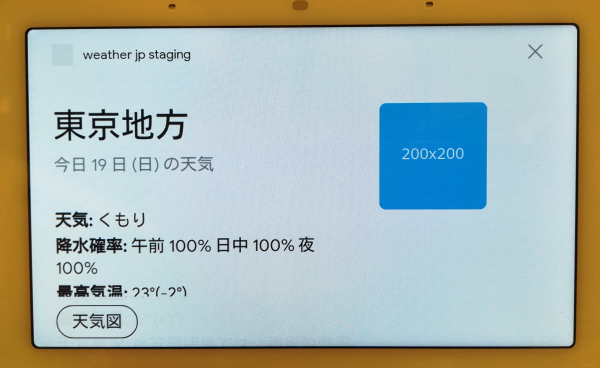
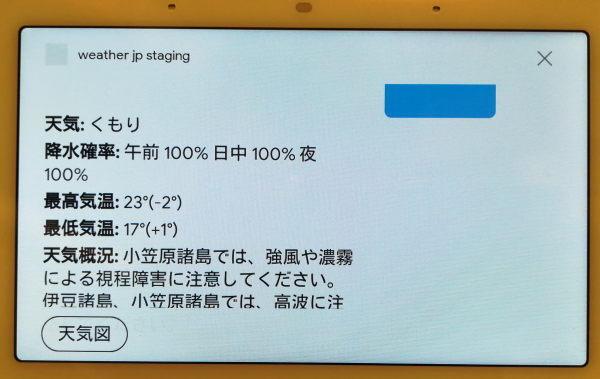
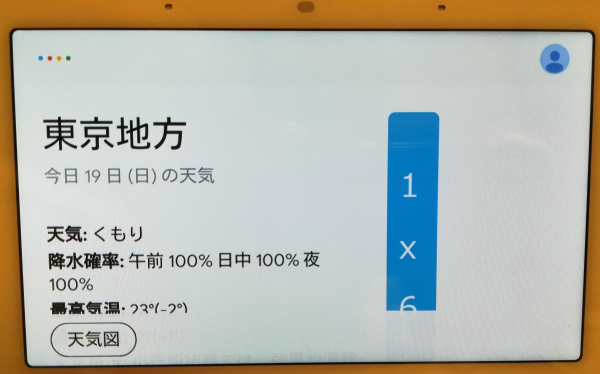
実機 (Google Nest Hub)

下までスクロールした状態

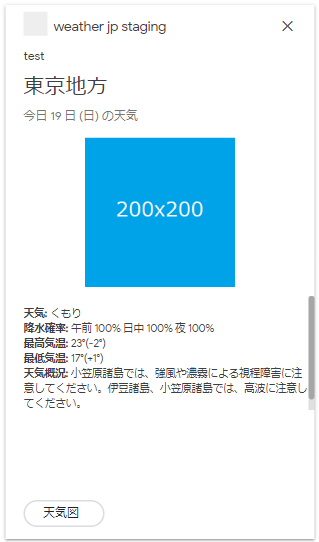
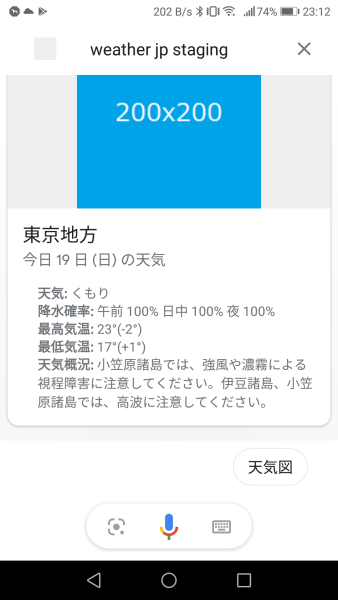
シミュレータ (Phone)

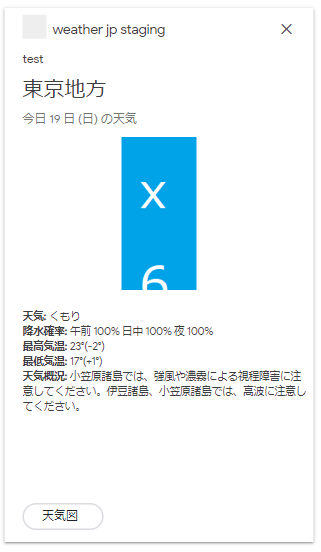
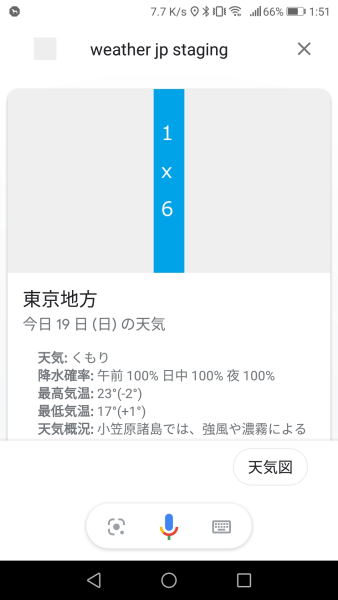
実機 (Nova lite 1920x1080)

本文を下までスクロールした状態

イメージが 100px x 100px の場合
シミュレータ (Smart Display)

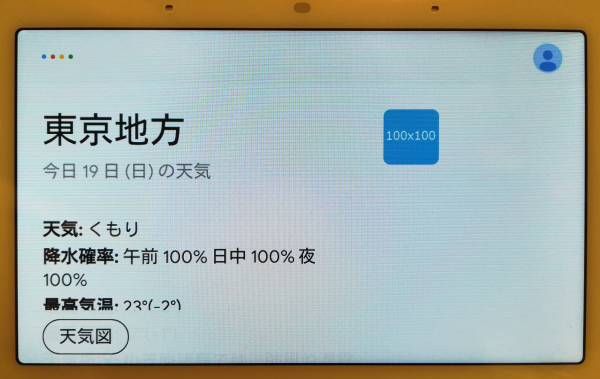
実機 (Google Nest Hub)

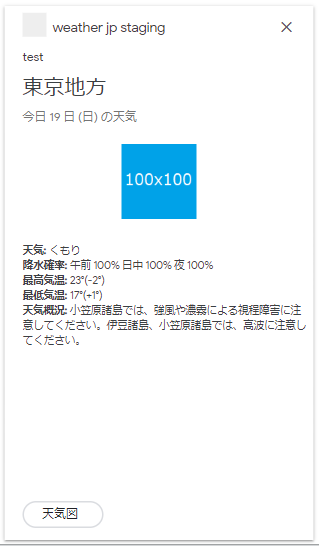
シミュレータ (Phone)

実機 (Nova lite 1920x1080)

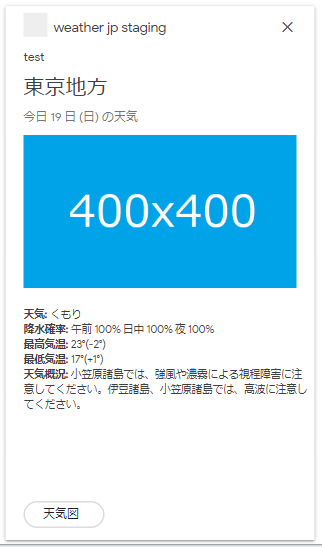
イメージが 400px x 400px の場合
シミュレータ (Smart Display)

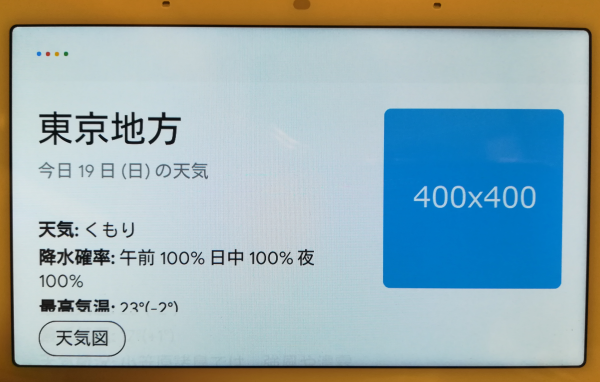
実機 (Google Nest Hub)

シミュレータ (Phone)

実機 (Nova lite 1920x1080)

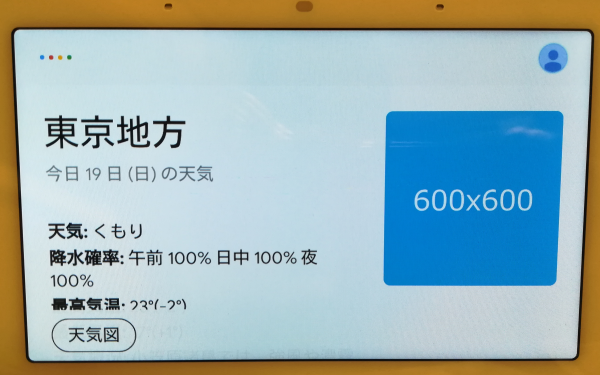
イメージが 600px x 600px の場合
シミュレータ (Smart Display)

実機 (Google Nest Hub)

シミュレータ (Phone)

実機 (Nova lite 1920x1080)

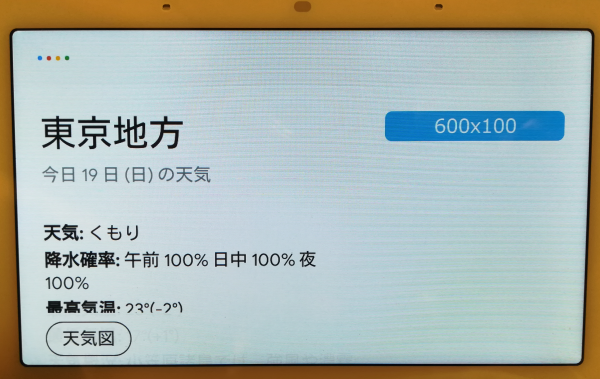
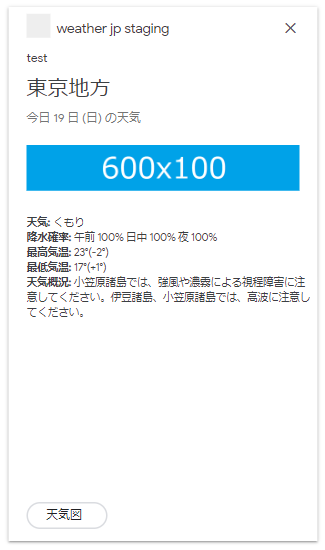
イメージが 600px x 100px の場合
シミュレータ (Smart Display)

実機 (Google Nest Hub)

シミュレータ (Phone)

実機 (Nova lite 1920x1080)

イメージが 100px x 600px の場合
シミュレータ (Smart Display)

実機 (Google Nest Hub)

シミュレータ (Phone)

実機 (Nova lite 1920x1080)

imageDisplayOptions に WHITE or CROPPED を指定した場合
